What is Ⓤⓝⓘⓒⓞⓓⓔ?
- The answer is here: http://www.unicode.org/standard/WhatIsUnicode.html
 |
Create and edit text objects |
෴෴෴෴෴෴෴෴෴෴෴෴෴෴෴෴
- Type some text on your Inkscape canvas.
- Select all (stay in the Create text tool
 ) the Text you just typed (Ctrl+A) or drag your mouse cursor across the text.
) the Text you just typed (Ctrl+A) or drag your mouse cursor across the text. - Open the ≻Text ≻≻Text and Font Menu (Shft+Ctrl+T).
- Set the font to: Arial Unicode MS.
This method changes the font much faster on my (Vista) Inkscape v0.48 installation. We are done using the Text and Font menu, it can be closed.
We must use the on canvas Create and edit text object (F8, t) to enable the Ⓤⓝⓘⓒⓞⓓⓔ feature. The Ⓤⓝⓘⓒⓞⓓⓔ feature is not available via any pull down or toolbar menu(s).
- In the Create text tool, with your cursor between two of the characters you have already entered, press Ctrl+U (Ⓤⓝⓘⓒⓞⓓⓔ editor).
- The notification display (bottom center of the Inkscape user interface) will update to this help/tip message: "Unicode (Enter to finish)"
- Example, type this number sequence: 2708 then; press 'Enter'
- An Airplane Dingbat ✈ character (Ⓤⓝⓘⓒⓞⓓⓔ) will be created on your canvas.
- Select the airplane dingbat, using the Select Tool (space bar,F1)
- Now use the menu:
- ≻Path ≻≻Object to Path (Shift+Ctrl+C).
- This converts your Ⓤⓝⓘⓒⓞⓓⓔ font to a path.
- Now you can use the Node Tool (F2, n) to edit your converted dingbat, Draw Freely!
෴෴෴෴෴෴෴෴෴෴෴෴෴෴෴෴
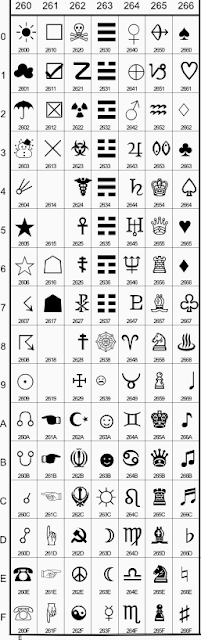
Below is an example of a fraction of the Unicode Characters (chart #: U2600) available:

The charts have two sections the Ⓤⓝⓘⓒⓞⓓⓔ Chart itself and below the chart is a table listing. The table listings provide definition of each of the codes in the current chart.
The example below is from chart #U2700. Code 2706 is defined, along with any additional codes for symbol(s) that are related to code 2706 but listed in another chart...
Example in Chart U2700:
Code 2706 = telephone location sign
➲ Code 260E = Black Telephone sign
The 2121/260E codes are not in the U2700 chart but are part of the Unicode standard in another chart and using these additional codes allows for enhanced creativity for your free canvas.
෴෴෴෴෴෴෴෴෴෴෴෴෴෴෴෴
Below is a short listing that should give you a good base of usable unicode characters. The unicode.org library of charts is very large and can be experienced by clicking the index link below.
◍ unicode chart U2600
◍ unicode chart U2700
◍ unicode chart U2190
◍ unicode chart U25A0
If you find this unicode feature useful you can save the .pdf unicode chart files and import (.pdf to .svg) them into Inkscape "(separate topic importing .eps (applies to .pdf as well)". You can store the unicode, ≻File ≻≻Save As... ______.svg) places the charts on your hard drive for "on the road, quick access".
This is kind of neat because when importing the .pdf to Inkscape I now have a repository of pre-configured shapes. Now all I have to do is open my "Unicode_Arrows" .svg file, set my font to Arial Unicode, ctrl+u, then enter the unicode I want and I'm done. This saves me so much time and makes presentations, drawings, bulletins, brochures very nice.
If you are an Inkscape nerd and like this here is a tip to set your default font within Inkscape to Arial Unicode. Perform the font setting to Arial Unicode as explained at the beginning of this tutorial. Then save this as your default.svg inkscape file. Usually found under:
C:\program files\inkscape\share\default.svg
Draw Freely!


No comments:
Post a Comment